가수면
레이아웃 세로 너비 본문

Wrapper에 임시로 200vh를 주고 작업하던 것을 삭제하니 스크롤이 두 개 생기는 문제가 발생했다.
스크롤 없애는 거야 overflow 속성을 사용하면 된다지만, 어떤 놈이 스크롤을 발생시키고 있는지 감이 잡히질 않았다.
세로 영역을 지정해준 것은 Wrapper가 유일했었기 때문이다.
그렇게 한참을 찾아 헤매다가 나는 슬라이드가 한 개일 경우 스크롤이 정상적으로 한 개가 표시되지만, 두 개일 때부터 스크롤이 추가 생성되는 것에 주목했다.
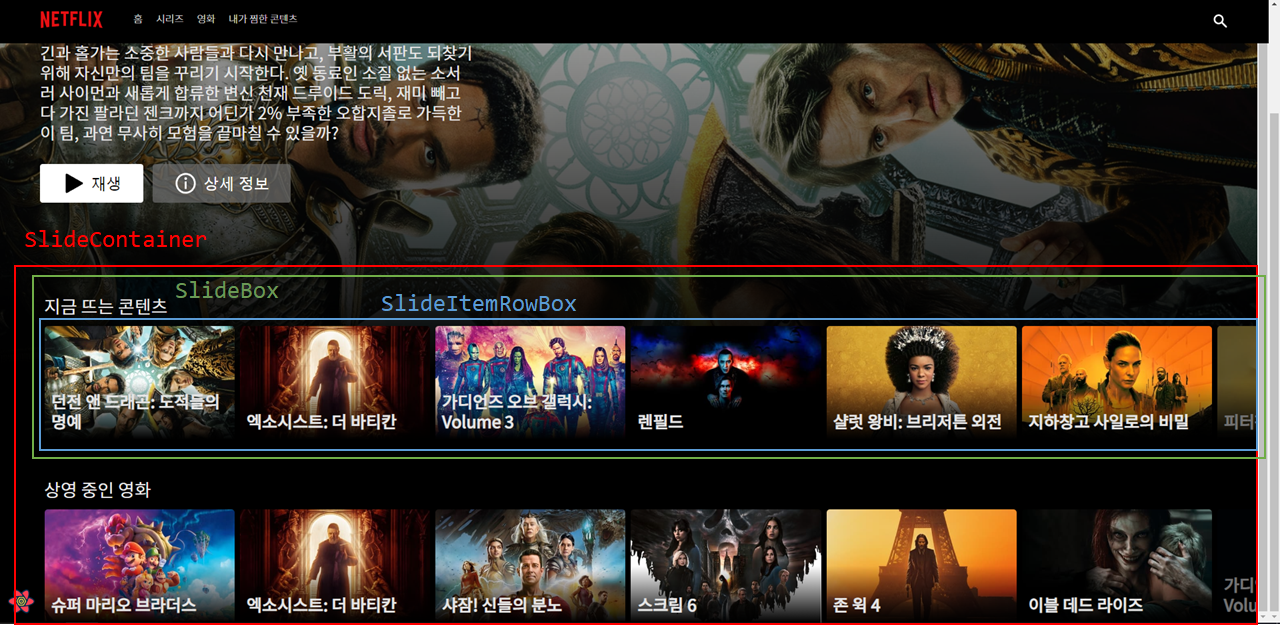
이 얘기는 곧 SlideBox와 SlideItemRowBox는 용의선상에서 제외라는 소리였다.
이것들이 문제였으면 슬라이드가 한 개만 있을 때도 스크롤이 두 개여야 했으니까.
그래서 SlideContainer의 css 속성을 들여다보다가 그간 몰랐던 것에 대해 알게 되었다.
나는 SlideContainer에 슬라이드 간 간격을 주기 위해 gap속성을 사용했었다.
하지만 gap속성을 사용하게 되면 슬라이드 간의 간격만을 조정하는 것이 아니라, SlideContainer의 크기도 증가시키게 되는 결과를 가져오는 거였다.
다시 말해, gap 속성을 사용하는 방식은 SlideItem의 크기에 영향을 주지 않고 flex 컨테이너 안에서 gap만큼의 공간을 추가하게 되므로, 결과적으로 SlideContainer의 고정된 크기를 결정한 것이 되었고, 이로 인해 SlideContainer의 고정된 높이를 슬라이드가 여러 개 만들어져 넘어서게 되면 SlideContainer에 스크롤이 발생하게 됐던 것이다.
진짜 상상도 못한 정체...
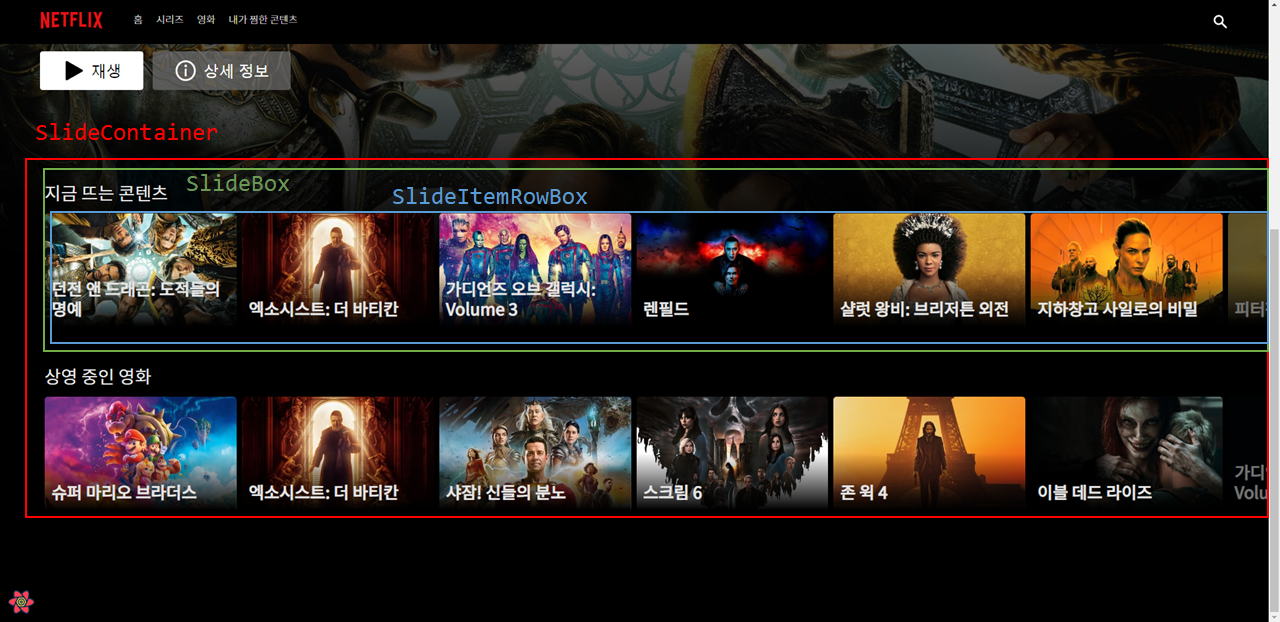
어쨌든 gap을 margin-bottom으로 수정하면 해결될 문제였다.

SlideContainer에 gap을 부여했던 것을 SlideBox에 margin-bottom을 부여하는 것으로 변경해 해결했다.
gap과 차이를 보자면, margin-bottom의 경우는 SlideBox 하단의 크기를 늘리는 속성이므로 SlideContainer의 크기가 아닌 SlideBox의 크기를 결정하는 것이 되겠다.
따라서 SlideContainer는 슬라이드의 갯수에 따른 유동적인 높이를 가지게 될 것이다.
'일지' 카테고리의 다른 글
| 경로 이동 테스트 오류 (0) | 2023.07.02 |
|---|---|
| 넷플릭스 클론 프로젝트 최적화 일지 (0) | 2023.05.20 |
| 라이브러리 오류 (0) | 2023.04.21 |
| useNavigate에 대한 고찰 (?) (0) | 2023.02.23 |
| 실전 프로젝트 회고 (0) | 2023.02.13 |




