가수면
반응형 웹으로 바꾸기 (허접함 주의) 본문
오늘의 목표는 프로젝트의 마무리!
1. 상단바에 반응형 적용

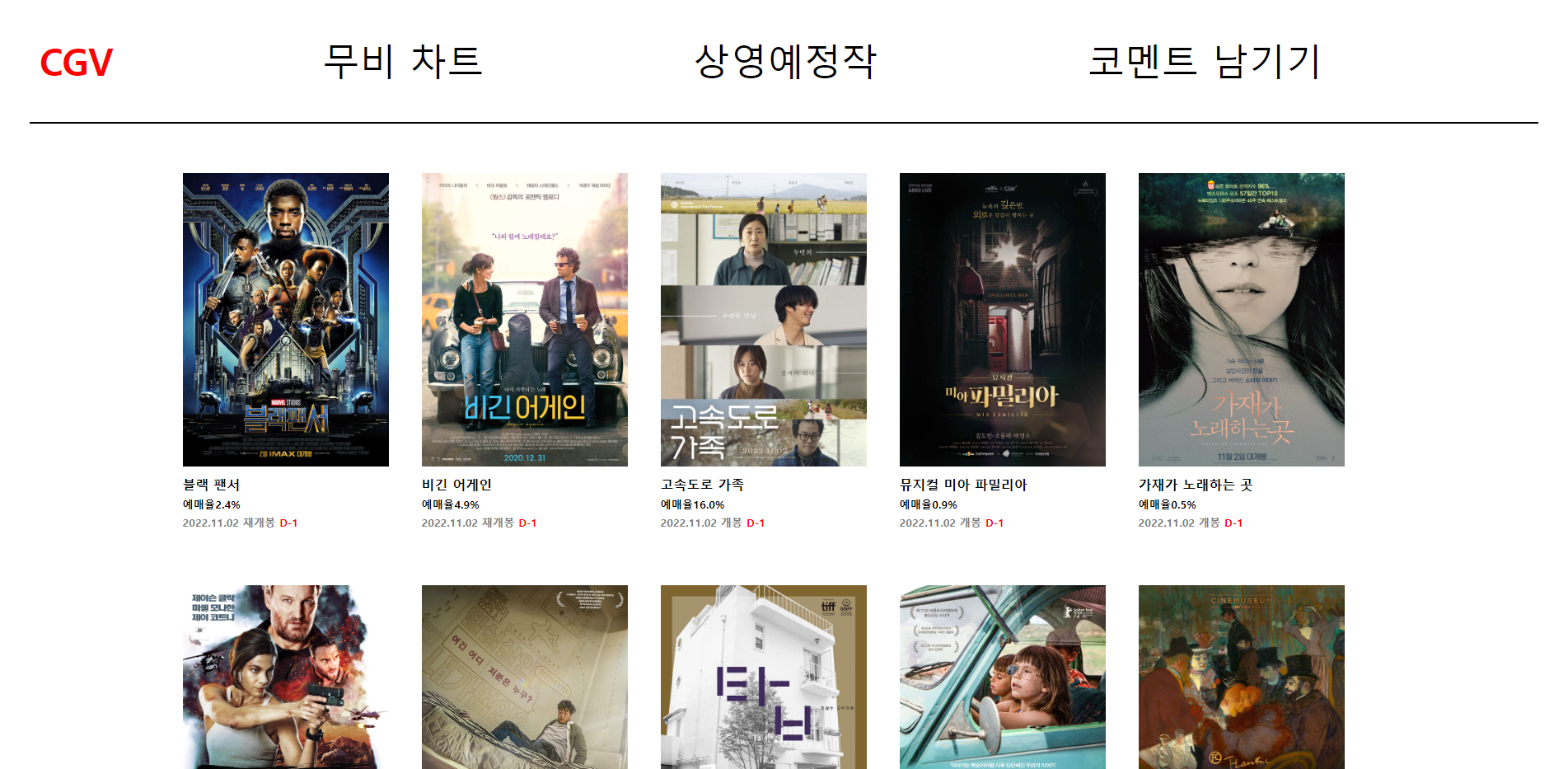
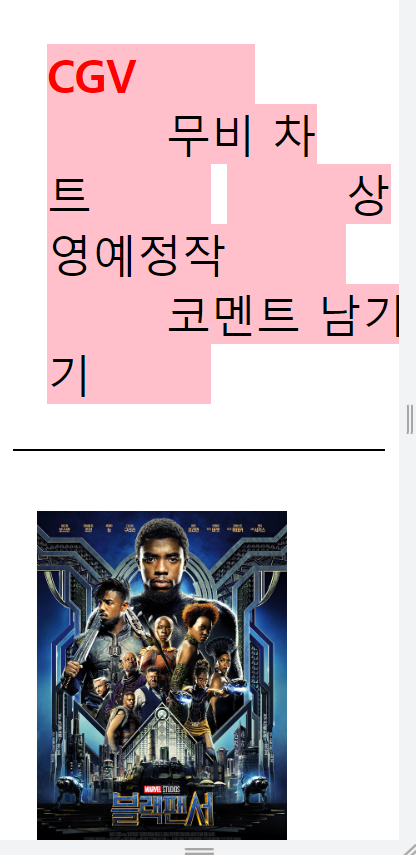
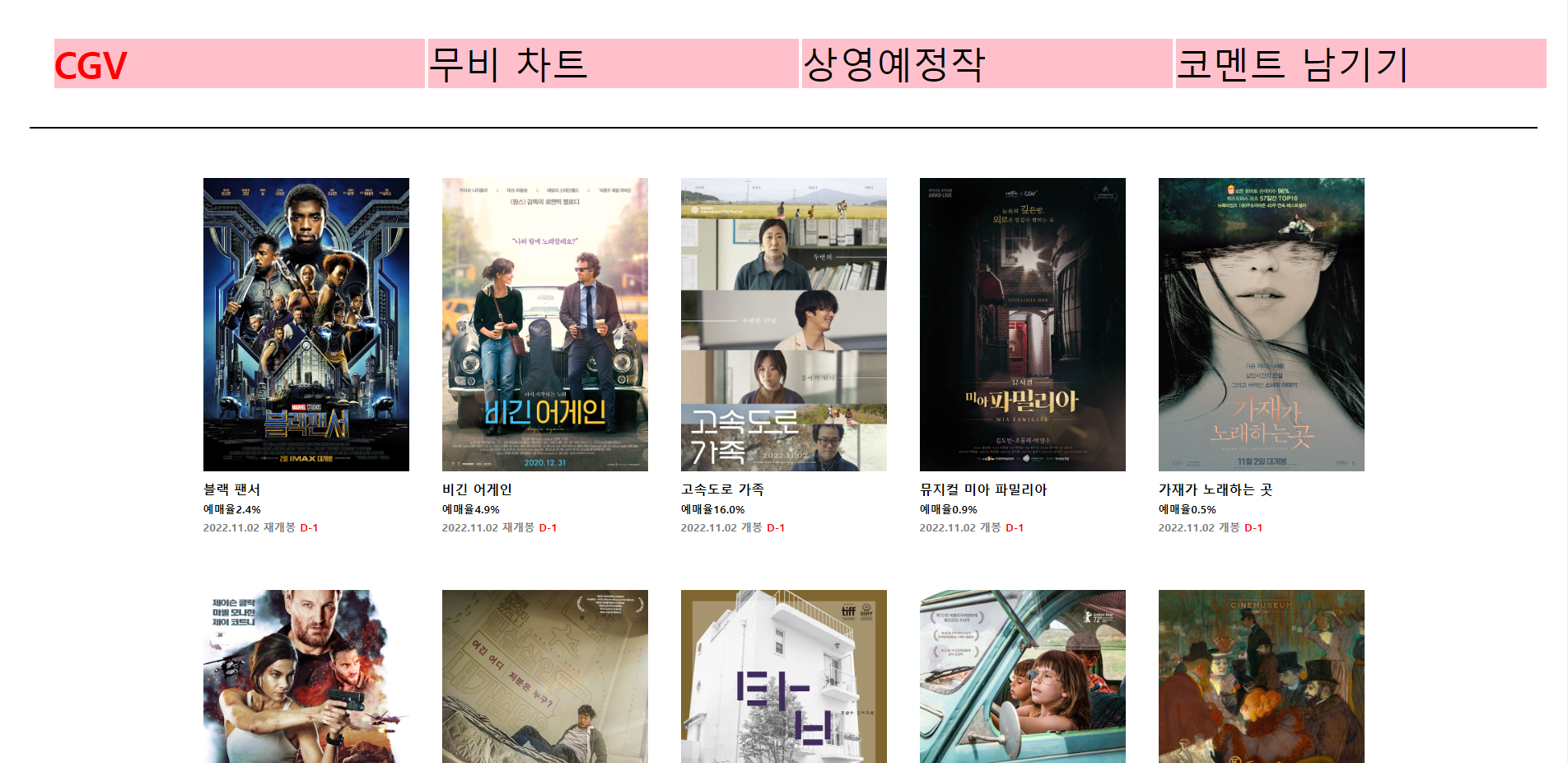
사진처럼 pc에서는 정상적인 듯한 모습이지만,

제대로 나오지 않는 모습이다.
코드를 조금 지저분하게 짠듯하여 스타일을 갈아엎기로 했다.
.menu {
font-size: 45px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}가운데 정렬 사총사를 .menu에 적용시켜주고,
@media (max-width: 600px) {
.menu {
font-size: 35px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
}모바일 반응형을 위해 @media로 모바일 버전 menu를 따로 지정해주었다.
글씨 크기도 줄이고, 가운데로 정렬!

짜잔~

그러나 column으로 정렬해준 모바일과 달리 pc화면은 row로 정렬해둔 탓에 사진처럼 가운데로 몰리는 현상이 벌어진다.
이것은 길이를 지정해줌으로써 해결할 수 있다.
.menu > li {
display: inline;
width: 450px;
background-color: pink;
}
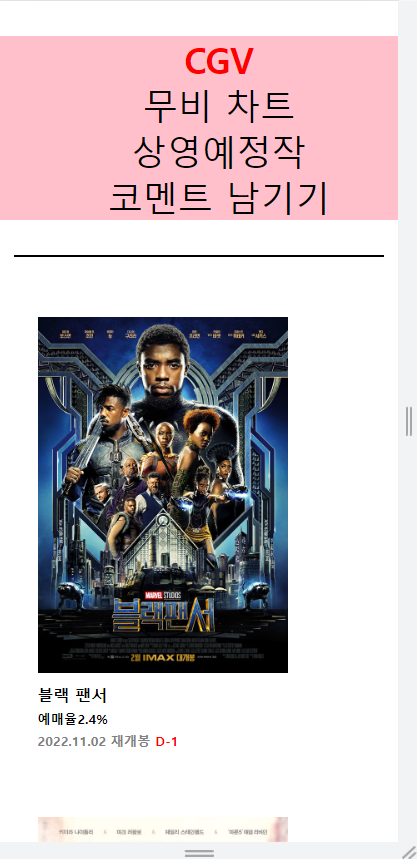
위 사진은 이해를 돕기 위해 magin 2px을 준 상태다.
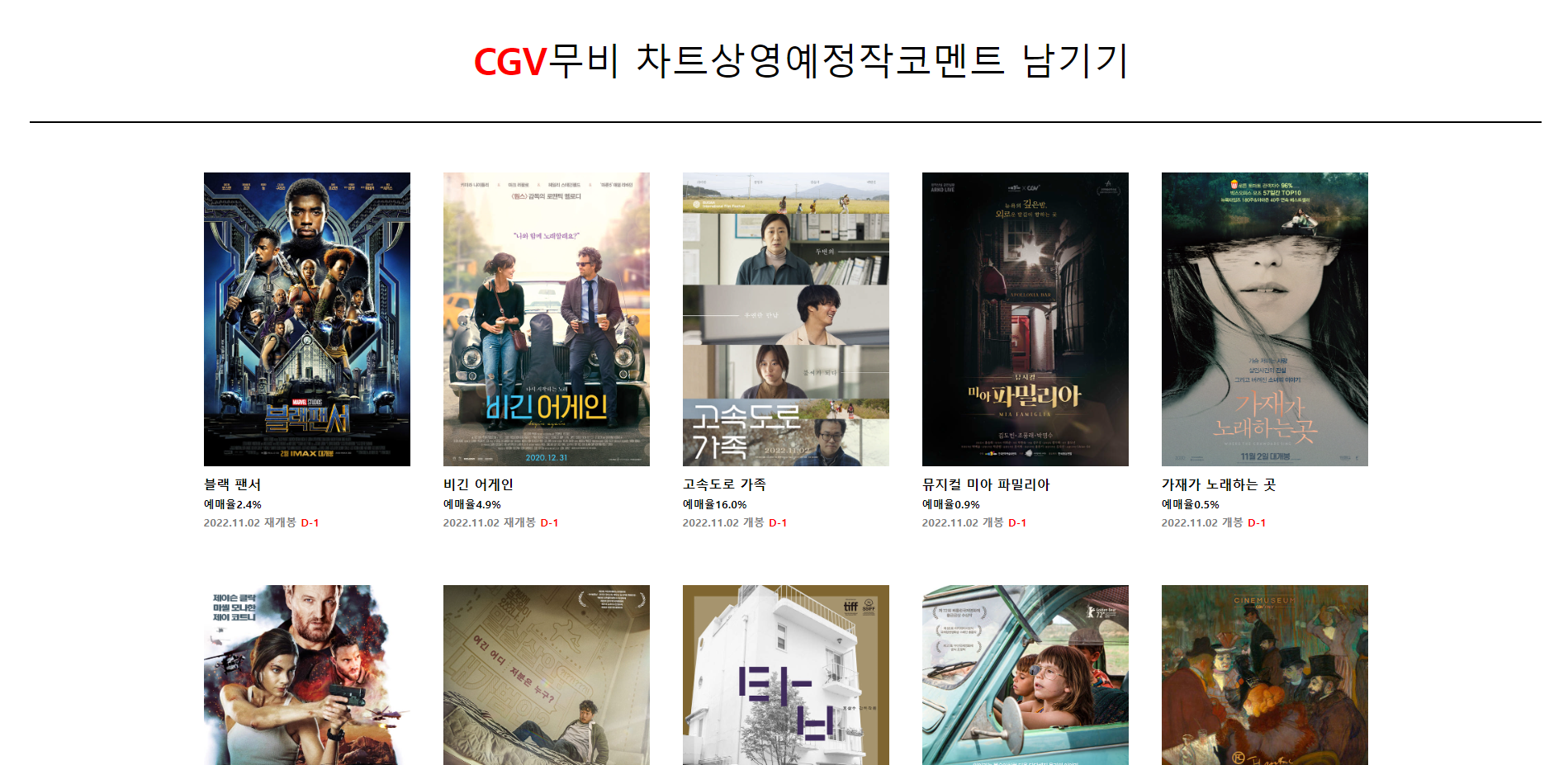
해결!
... 사실 적은 건 간단하지만 꼬박 하루 동안 수많은 시행착오를 거쳤다.
진짜 하고 나면 이렇게 간단한 걸!!
진행하다 보면 방지턱처럼 덜컥 덜컥 걸리곤 하는데, 그걸 해결해냈을 때 주는 쾌감이 상당하다.
2. 영화 목록창 반응형 적용
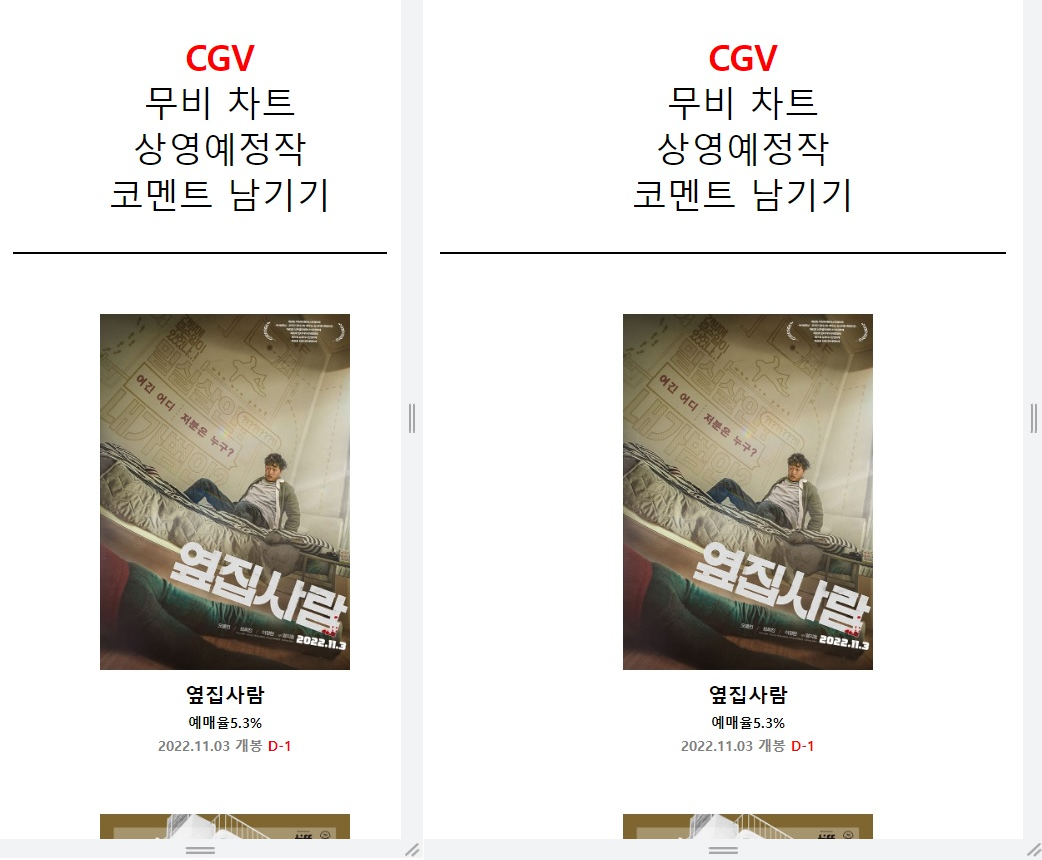
1번의 사진들을 보면 알 수 있듯이 영화 목록들이 모바일 화면에서는 살짝 왼쪽으로 치우쳐져서 나오는 것을 확인할 수 있다.
@media (max-width: 740px) {
.pre-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
}복붙 신공.
740px로 준 이유는 그냥 영화가 740넘어가는 순간부터 두 칸으로 나왔기 때문이다.

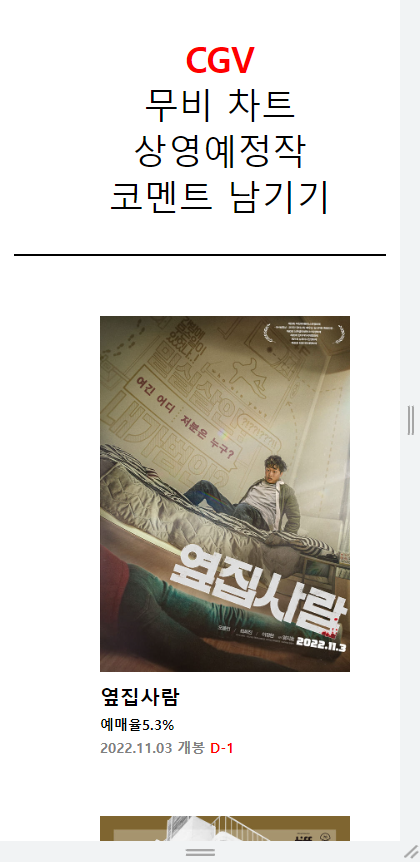
가운데에서 절대로 벗어나지 않는 모습들을 보여주고 있다.
그러나 가운데를 너무 사랑한 나머지 글씨들도 가운데로 몰린 것은 문제다.
@media (max-width: 740px) {
.pre-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
.pre-movies > h4,
.pre-movies > h5 {
text-align: left;
}
}텍스트들이 왼쪽으로 정렬할 수 있도록 코드를 추가해주었다.

완성.
이제 페이지를 조금 꾸며보거나, 팀원들과 깃허브에 올려가며 맞춰봐야 할 것 같다.
다른 팀원들은 아직 작업 중인 듯 하니 복습 겸 연습 겸 개인 프로젝트를 조금 진행해볼까 생각하고 있다.
'일지' 카테고리의 다른 글
| 또 다시 줄 이슈 (0) | 2022.11.03 |
|---|---|
| 줄 정리 (0) | 2022.11.02 |
| D-day 구현하기 (0) | 2022.10.31 |
| 문자열 치환, ...처리 (0) | 2022.10.29 |
| 난관에 부딪친 크롤링 (0) | 2022.10.28 |



