가수면
Playwright 기본 본문
설치 및 구성
Next의 경우
npm init playwright
# or
yarn create playwright
# or
pnpm create playwright기타
https://playwright.dev/docs/intro#installation
Installation | Playwright
Introduction
playwright.dev
테스트 실행
테스트를 실행하는 방법에는 여러가지가 있다.
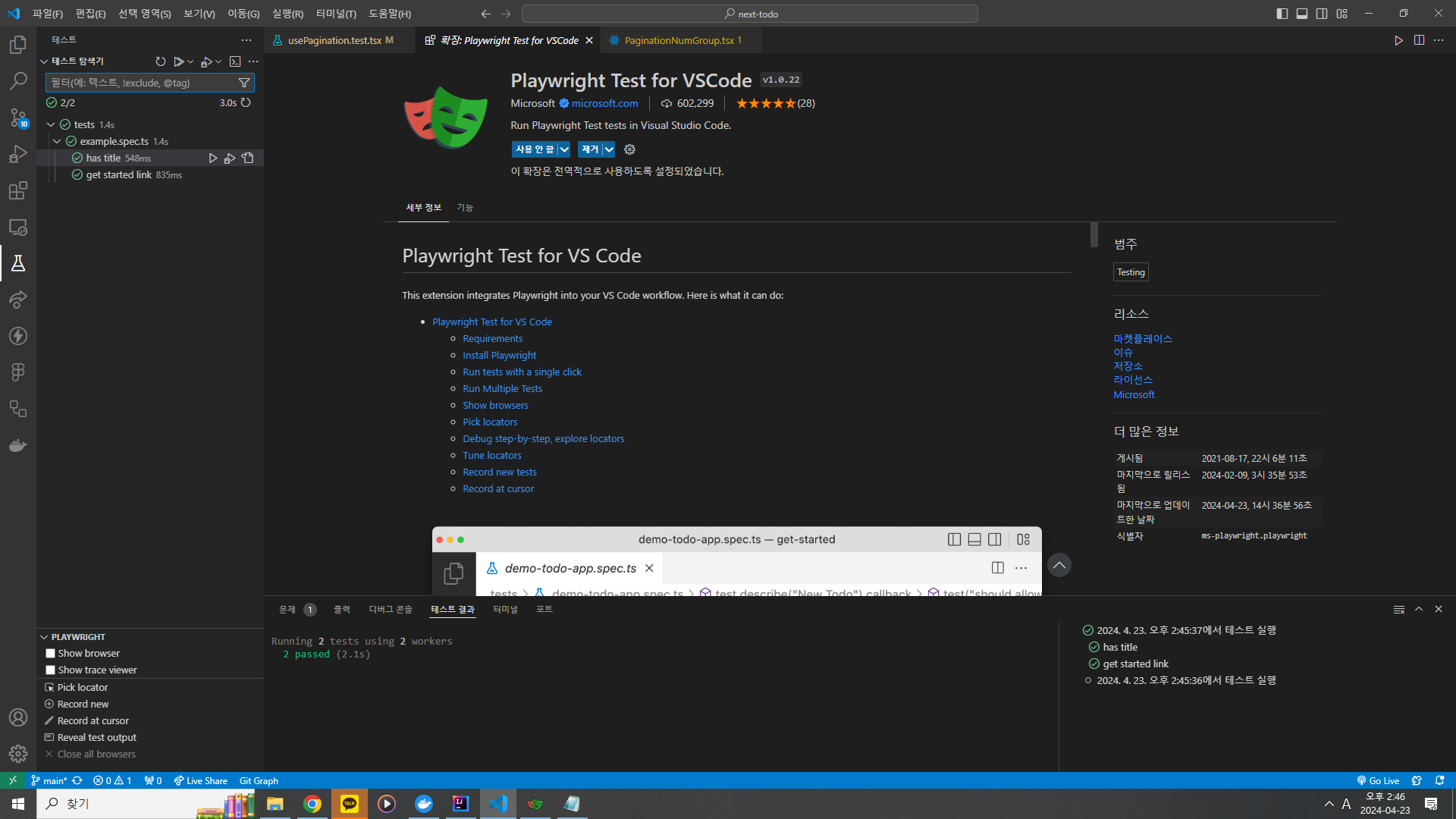
1. Playwright Test for VSCode 확장 프로그램 설치

설치하면 좌측에 탭 목록에 '테스트' 탭이 생긴다. 해당 탭에서 테스트 실행.
2. 명령어 입력
// 헤드리스 모드에서 실행되며, 테스트 결과와 테스트 로그가 터미널에 표시
npx playwright test
// 테스트가 완료되면 HTML Reporter가 생성 됨
npx playwright show-report
// UI 모드 로 테스트
npx playwright test --ui참고할 만한 기능들
기본 locators
https://playwright.dev/docs/locators
Locators | Playwright
Introduction
playwright.dev
filters
여러 list에서 특정 list를 선택할 수 있음
await page
.getByRole('listitem')
.filter({ hasText: 'Product 2' })
.getByRole('button', { name: 'Add to cart' })
.click();await expect(page.getByRole('listitem').filter({ hasNotText: 'Out of stock' })).toHaveCount(5);const rowLocator = page.getByRole('listitem');
await rowLocator
.filter({ hasText: 'Mary' })
.filter({ has: page.getByRole('button', { name: 'Say goodbye' }) })
.screenshot({ path: 'screenshot.png' });and
const button = page.getByRole('button').and(page.getByTitle('Subscribe'));선택자
// locator.first(), locator.last() or locator.nth().
const banana = await page.getByRole('listitem').nth(1);렌더링까지 대기
// category 요소가 여러 개일 때도 사용 가능
await page.waitForSelector('[data-testid="category"]', { state: "attached" });
// category 요소가 한 개일 때만 사용 가능
await category.waitFor({ state: "attached" });스크린샷
await page.screenshot({ path: "./screenshots/failure-screenshot.png" });워크 플로우 아티팩트에 저장
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v4
if: always() // 혹은 failure() 등
with:
name: playwright-report
path: playwright-report/
retention-days: 30이후 생성된 zip을 압축 해제해서 나온 폴더를 playwright가 설치된 곳으로 이동시킨다.
터미널에서 해당 폴더가 있는 경로로 이동한 다음 아래 명령어를 통해 HTML 리포트를 확인할 수 있다.
npx playwright show-report 폴더_이름
또는
npx playwright show-report'React > 테스팅 라이브러리' 카테고리의 다른 글
| msw (0) | 2023.06.30 |
|---|---|
| 테스트 종료와 비동기 업데이트 충돌 오류 (0) | 2023.06.27 |
| 테스팅 라이브러리 심화 (0) | 2023.06.26 |
| user-event (0) | 2023.06.23 |
| 테스팅 쿼리 (0) | 2023.06.22 |
Comments

