가수면
props 본문
순서
1. 컴포넌트 생성

2. 컴포넌트 내용물 채워넣기

3. props 적용
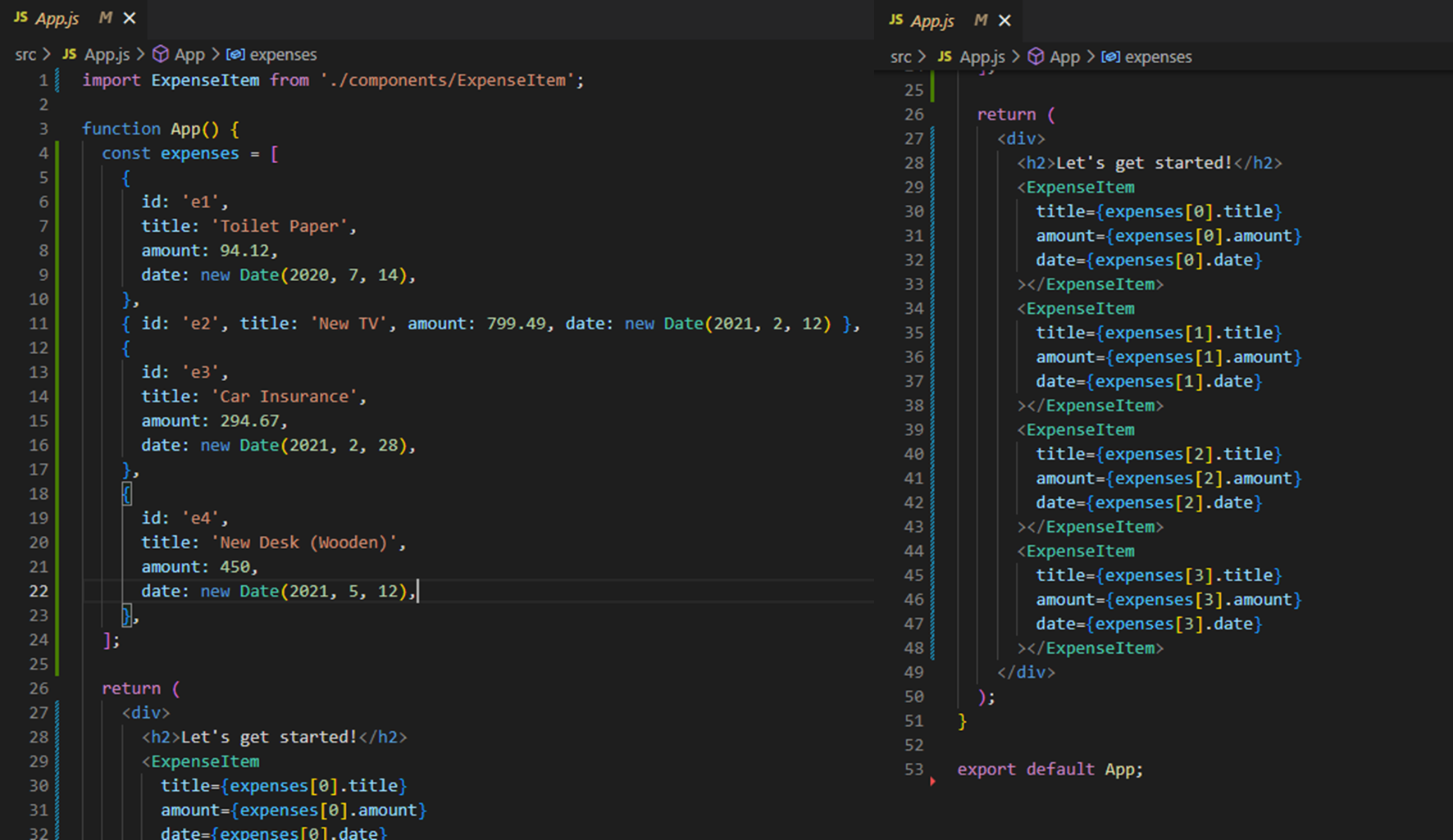
App.js

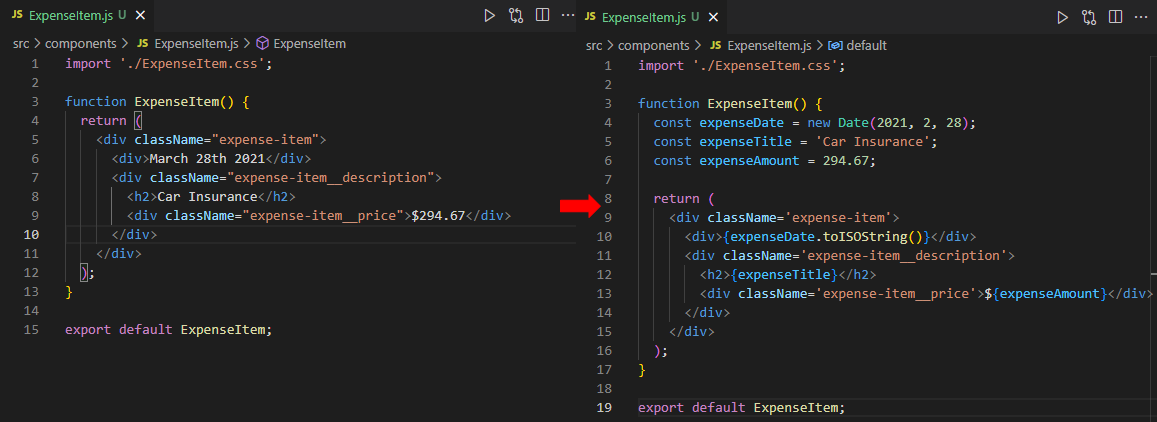
ExpenseItem.js


4. 날짜 컴포넌트 쪼개기
ExpenseItem.js

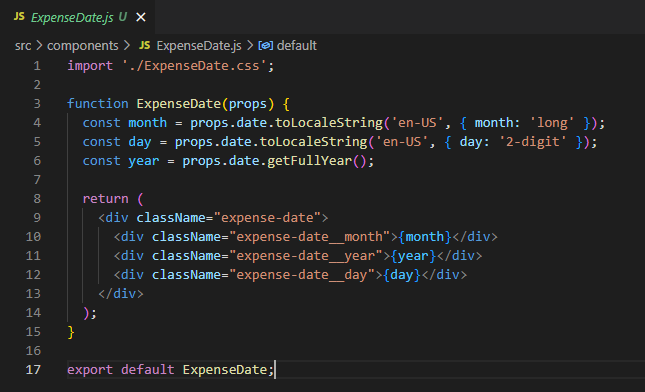
ExpenseDate.js

5. App 목록 부분 컴포넌트로 한번 더 쪼개기
App.js

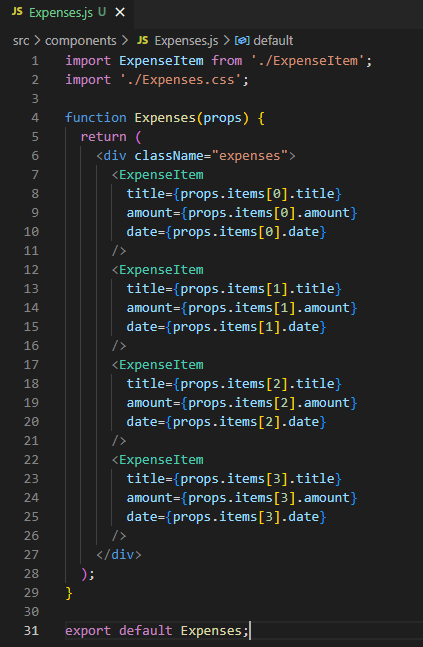
Expenses.js 추가

6. 겹치는 css를 컴포넌트화
둥근 테두리를 Card.js로 만들어서 분리


적용되는 js파일에 Card를 import한 뒤 적용

7. 컴포넌트 정리
각 js파일에 수정된 경로 수정

손코딩하다가 막힌 부분들을 전부 적어봄.

컴포넌트 파일들은 전부 props가 붙음.

마찬가지로 함수에 props도 붙어야 함.

App에 Expenses를 그냥 추가하는 게 아니라 ExpenseItem을 삭제하고 import해야 됨
1. App에서 더 이상 ExpenseItem을 사용하지 않음
2. Expenses가 ExpenseItem를 같이 담고 있음

import를 했으면 사용해주기


props.expenses를 props.items(아무거나)으로 바꾸고 App를 위와 같이 변경.(expenses 상수는 다른 파일에서 선언되었기 때문)
return 다음 들여쓰기 할 경우 괄호 필수!
'React > React' 카테고리의 다른 글
| useEffect (0) | 2022.12.02 |
|---|---|
| props 비구조화 할당 (0) | 2022.12.01 |
| 동적 렌더링 (0) | 2022.11.29 |
| state 끌어올리기 (0) | 2022.11.28 |
| React 입문 (0) | 2022.11.26 |
Comments





