가수면
프론트엔드 복습 (2) 본문
-자바스크립트-
홀짝 함수
let count = 0
function hey() {
count += 1
if (count % 2 == 0) {
alert('짝수입니다')
} else {
alert('홀수입니다')
}
}
-JQuery-
*JQuery 추가*
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
*기타 메모*
class = css
id = JQuery
*JQuery 코드들*
# 가져오기
$('#url').val()
# 보이기
$('#post-box').show()
# 숨기기
$('#post-box').hide()$('#id')(id에 JQuery를 먹인다).val('홍길동')(id에 홍길동이라는 value를 넣는다)
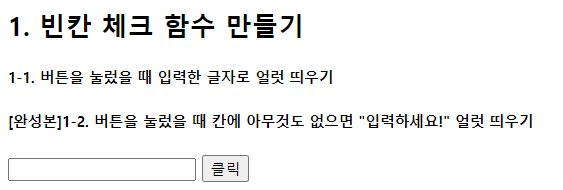
*연습 1*

function q1() {
let a = $('#input-q1').val()
if (a == '') {
alert('입력하세요.')
} else {
alert(a)
}
}function q1의 q1은 클릭 버튼의 onclick을 받음
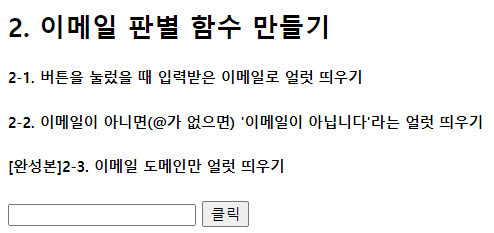
*연습 2*

function q2() {
let b = $('#input-q2').val()
if (b.includes('@') == true) {
alert(b.split('@')[1].split('.')[0])
} else {
alert('이메일 형식이 아닙니다.')
}
}주의할 점
if와 else 뒤에 {} 넣는 거 까먹어서 제대로 입력하고도 작동 안 돼서 헤맸음
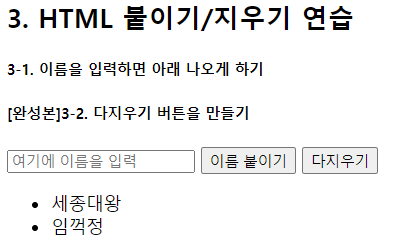
*연습 3*

function q3() {
let c = $('#input-q3').val()
let temp_html = `<li>${c}</li>`
$('#names-q3').append(temp_html)
}
function q3_remove() {
$('#names-q3').empty()
}
-Ajax-
*Ajax 기본 코드*
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function (response) {
console.log(response)
}
})
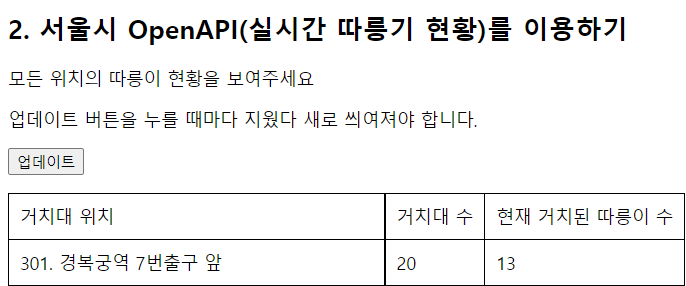
*연습 1*

function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (i = 0; i < rows.length; i++) {
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let park = rows[i]['parkingBikeTotCnt']
let temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
$('#names-q1').append(temp_html)
}
}
})
}보완해야 할 점
· let rows = response['getStationList']['row']의 '['getStationList']['row']' 부분에 엉뚱한 걸 넣었었음. API 구조와 해당 명령어로 뭘 하는 건지에 대한 이해도가 낮았기에 발생한 문제같음.
· 코드를 통째로 암기하기 보단 논리적 구조와 흐름을 기억하고 이걸 언제 썼었는 지 중점으로 기억해야 함.
*연습 2*
위의 표에서 '현재 거치된 따릉이 수'가 10보다 낮은 경우 빨간색으로 표시
let temp_html = ``
if (park < 10) {
temp_html = `<tr class="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
}
$('#names-q1').append(temp_html)주의할 점
$('#names-q1').append(temp_html) 아래로 if를 쓰는 실수를 함.
구조에 대한 이해 없이 기억과 암기에 의존하면 이런 일들이 벌어지는 거임
*Ajax 코드들*
# 이미지 바꾸기
$("#아이디값").attr("src", 이미지URL)
# 텍스트 바꾸기
$("#아이디값").text("바꾸고 싶은 텍스트")'웹 개발 > 웹 개발' 카테고리의 다른 글
| JavaScript 기초 문법 (0) | 2022.10.25 |
|---|---|
| Flask 복습 (0) | 2022.10.24 |
| 프론트엔드 복습 (1) (0) | 2022.10.21 |
| 프론트 엔드 (Javascript, JQuery, Ajax) (0) | 2022.10.18 |
| 프론트 엔드 (HTML, CSS, Javascript 등 맛보기) (0) | 2022.10.18 |
Comments


