가수면
props 예시 본문
interface
객체의 모양을 확인해줌
예시 1)
import Circle from "./Circle";
const App = () => {
return (
<div>
<Circle bgColor="teal" />
<Circle bgColor="tomato" />
</div>
);
};
export default App;import React from "react";
import styled from "styled-components";
interface ContainerProps {
bgColor: string;
}
const Circle = ({ bgColor }: ContainerProps) => {
return <Container bgColor={bgColor}>Circle</Container>;
};
export default Circle;
// const Container = styled.div<{bgColor: string}>도 가능
const Container = styled.div<ContainerProps>`
width: 200px;
height: 200px;
background-color: ${(props) => props.bgColor};
border-radius: 100px;
`;
예시 2)
interface playerShape {
name: string;
age: number;
}
const hi = (playerInfo: playerShape) => `안녕 ${playerInfo.name} 나는 ${playerInfo.age}야.`;
hi({ name: "지현", age: 32 });
예시 3)
타입스크립트로 지정해 줬는데 한쪽만 props로 넘겨줄 때
import Circle from "./Circle";
const App = () => {
return (
<div>
<Circle borderColor="yellow" bgColor="teal" />
<Circle bgColor="tomato" />
</div>
);
};
export default App;import React from "react";
import styled from "styled-components";
interface ContainerProps {
bgColor: string;
borderColor: string;
}
const Container = styled.div<ContainerProps>`
width: 200px;
height: 200px;
background-color: ${(props) => props.bgColor};
border-radius: 100px;
border: 1px solid ${(props) => props.borderColor};
`;
interface CircleProps {
bgColor: string;
// 있을 수도 있고 없을 수도 있다.(옵션)
borderColor?: string;
}
const Circle = ({ bgColor, borderColor }: CircleProps) => {
return <Container bgColor={bgColor} borderColor={borderColor ?? "white"} />; // borderColor가 있다면, 없다면
};
export default Circle;
예시 4)
props가 배열일 때
interface IBoardPros {
todos: string[];
boardId: string;
}
추가)
default 값 설정
interface CircleProps {
bgColor: string;
borderColor?: string;
text?: string;
}
// text로 넘겨받는 props가 없다면 기본 값 출력
const Circle = ({ bgColor, borderColor, text = "기본 값" }: CircleProps) => {
return (
<Container bgColor={bgColor} borderColor={borderColor ?? bgColor}>
{text}
</Container>
);
};
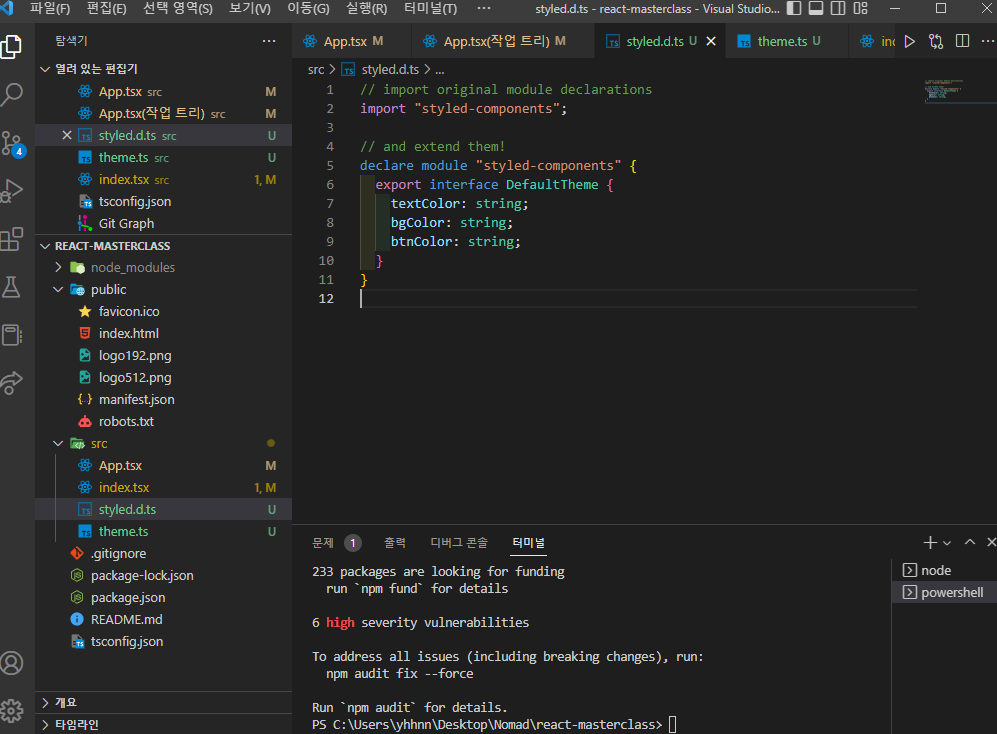
스타일 컴포넌트 Theme 적용
선언 파일 만들기

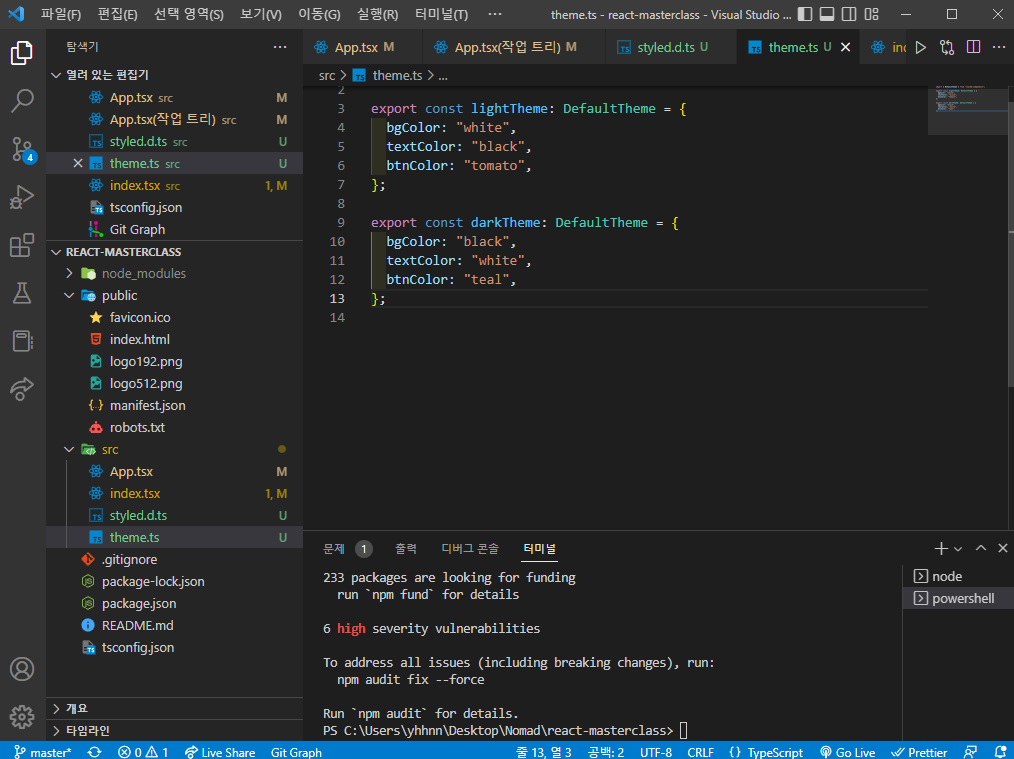
theme파일 만들기

'JavaScript > TypeScript' 카테고리의 다른 글
| 인터페이스 vs 타입 앨리어스 (0) | 2023.03.22 |
|---|---|
| string | undefined 등 props 관련 오류 (0) | 2023.01.08 |
| json 타입 가져오기 (0) | 2023.01.08 |
| State (0) | 2023.01.07 |
| 기본 타입 (0) | 2023.01.02 |
Comments




