가수면
string | undefined 등 props 관련 오류 본문
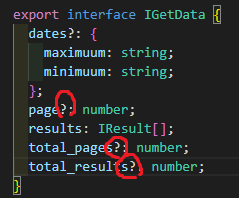
1. 유니온 타입 사용하기

2. if문으로 처리하기
3. 널 병합 연산자 or 논리합 사용하기

3. ! 붙이기 (비추천)

확장 할당 어션셜로 값이 무조건 할당되어있다고 컴파일러에게 전달해 값이 없어도 변수를 사용할 수 있게 한다고 한다.
그러나 null이나 undefined도 분명히 해야할 때가 있기 때문에 무조건적으로 권장되는 방법은 아님.
4. 스프레드 연산자로 풀고 !붙이기 (비추천)
'IntrinsicAttributes & IGetData' 형식에 할당할 수 없습니다. 오류



5. !말고 ?붙이기 (추천)


6. 타입 변경하기
'number' 형식은 'string' 형식에 할당할 수 없습니다. 오류 등
layoutId={String(data.id)}
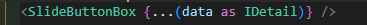
7. as로 타입 단언하기(비추)


data의 타입을 IDetaile 또는 undefined라고 설정해주었기에 props로 내려주려하면 IDetaile 또는 undefined은 IDetaile과다르다며 오류를 발생시킨다.

넘겨줄 때 데이터 타입을 지정해주면 된다.
'JavaScript > TypeScript' 카테고리의 다른 글
| 라이브러리 매개변수 (0) | 2023.03.27 |
|---|---|
| 인터페이스 vs 타입 앨리어스 (0) | 2023.03.22 |
| json 타입 가져오기 (0) | 2023.01.08 |
| State (0) | 2023.01.07 |
| props 예시 (0) | 2023.01.06 |
Comments




