가수면
React beautiful dnd 본문
※ React 18 버전에서 StrictMode모드 삭제해야 적용됨
설치
npm i react-beautiful-dnd
npm i --save-dev @types/react-beautiful-dnd

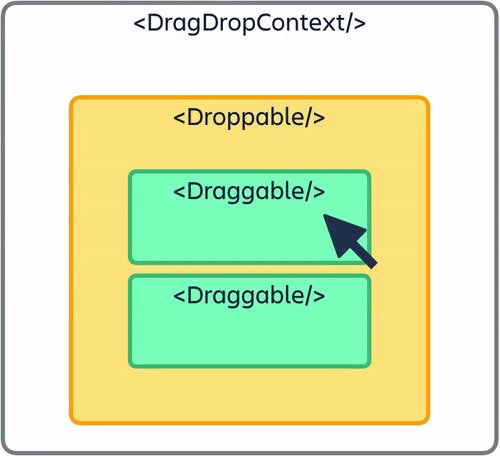
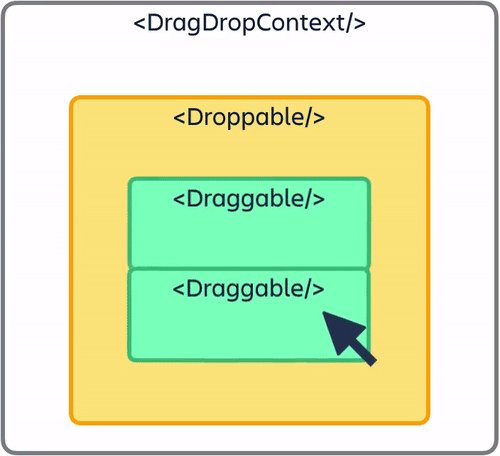
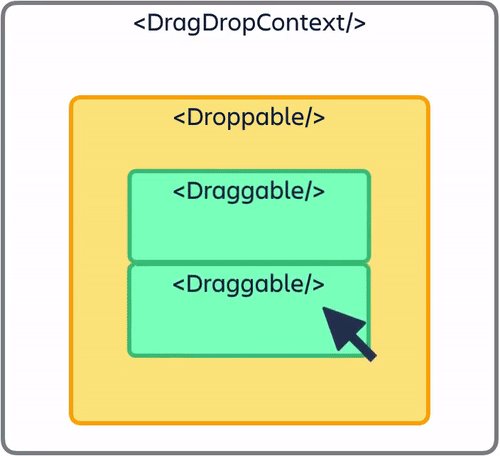
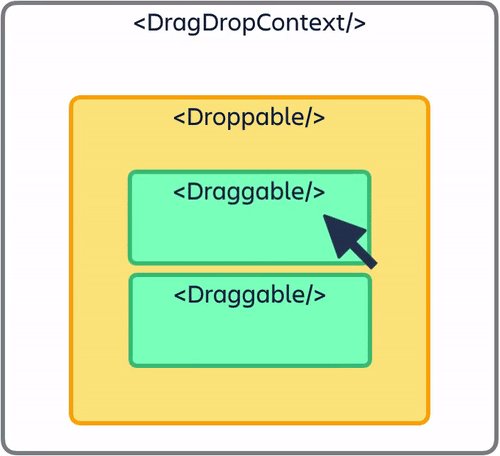
기본 형태
import React from "react";
import { DragDropContext, Draggable, Droppable } from "react-beautiful-dnd";
const Trello = () => {
const onDragEnd = () => {};
return (
<DragDropContext onDragEnd={onDragEnd}>
<div>
// droppableId는 string이어야 함
<Droppable droppableId="one">
{(provided) => (
<ul ref={provided.innerRef} {...provided.droppableProps}>
<Draggable draggableId="first" index={0}>
{(provided) => (
<li ref={provided.innerRef} {...provided.draggableProps}>
<span {...provided.dragHandleProps}>🔥</span>
one
</li>
)}
</Draggable>
</ul>
)}
</Droppable>
</div>
</DragDropContext>
);
};
export default Trello;<Droppable> , <Draggable>
children이 함수여야함
dragHandleProps
특정 영역을 통해서만 드래그를 가능하도록 하고 싶을 때 사용한다.
드래그하면 박스 크기 바뀔 때
placeholder 추가
/ ...
<Droppable droppableId="one">
{(provided) => (
/ ...
{provided.placeholder}
)}
</Droppable>
/ ...
드래그 이벤트
<Droppable> , <Draggable>의 snapshot을 이용해 드래그 유무 확인하기
/ ...
<Droppable droppableId={boardId}>
{(provided, snapshot) => (
/ ...// snapshot의 형식 정의
export interface DroppableStateSnapshot {
// 드래그를 통해 옮기려는 박스에 들어오고 있는지 확인 유무
isDraggingOver: boolean;
draggingOverWith: DraggableId | null | undefined;
// 드래그를 시작했는지 확인 유무
draggingFromThisWith: DraggableId | null | undefined;
isUsingPlaceholder: boolean;
}
export interface DraggableStateSnapshot {
isDragging: boolean;
isDropAnimating: boolean;
isClone: boolean;
dropAnimation: DropAnimation | null | undefined;
draggingOver: DroppableId | null | undefined;
// the id of a draggable that you are combining with
combineWith: DraggableId | null | undefined;
// a combine target is being dragged over by
combineTargetFor: DraggableId | null | undefined;
// What type of movement is being done: 'FLUID' or 'SNAP'
mode: MovementMode | null | undefined;
}위 타입을 props로 내려줌으로써 css의 분기처리를 해줄 수 있다.
// Board.tsx
<Droppable droppableId={boardId}>
{(provided, snapshot) => (
<Area
isDraggingOver={snapshot.isDraggingOver}
isDraggingFromThis={Boolean(snapshot.draggingFromThisWith)}
// ...
const Area = styled.div<IAreaProps>`
background-color: ${(props) => (props.isDraggingOver ? "pink" : props.isDraggingFromThis ? "red" : "blue")};
flex-grow: 1;
transition: background-color 0.3s ease-in-out;
`;// DraggableCard.tsx
<Draggable draggableId={todo} index={index}>
{(provided, snapshot) => (
<Card
isDragging={snapshot.isDragging}
// ...
const Card = styled.li<{ isDragging: boolean }>`
border-radius: 5px;
margin-bottom: 5px;
padding: 10px;
background-color: ${(props) => (props.isDragging ? "#e4f2ff" : props.theme.cardColor)};
box-shadow: ${(props) => (props.isDragging ? "0px 2px 5px rgba(0, 0, 0, 0.05)" : "none")};
`;'React > 라이브러리' 카테고리의 다른 글
| Tailwind CSS (1) | 2023.06.08 |
|---|---|
| [Framer Motion] Framer Motion (0) | 2023.03.28 |
| [React Query] 비동기 취소하기 (0) | 2023.01.12 |
| [React Query] 인증 (0) | 2023.01.11 |
| [React Query] useInfiniteQuery (0) | 2023.01.09 |
Comments

