가수면
[Sanity] 기본 정리 본문
https://www.sanity.io/docs/overview-introduction
Welcome to Sanity's Documentation
Here you'll find ways to get started, understand core concepts, and explore a variety of resources to help you get the most from Sanity. We also recommend joining our Slack community for help along the way. Sanity Studio was recently released in a new majo
www.sanity.io
headless CMS
Content Lake안에 있는 데이터베이스를 사용하는데 안에 데이터를 생성, 수정, 삭제할 때 호출하는 함수들이 CMS안에 내장 돼있어서 데이터베이스에 대한 깊은 지식없이도 편하게 사용할수 있다.
sanity studio같은 경우 리액트로 만들어진 SPA이며 sanity studio를 통해 데이터베이스를 보다 직관적으로 보고 관리할 수 있지만, 실제 데이터는 클라우드에 저장이 된다.
배포할 시 주의할 점 (sanity를 프로젝트 내부에 생성했을 때)
빌드될 때 타입스크립트에 컴파일이 되지 않도록 설정
// tsconfig.json
"exclude": ["node_modules", "sanity-studio"]설치 시 주의할 점

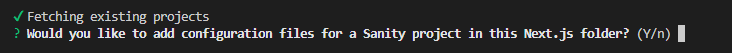
N를 한 뒤 직접 경로를 설정한다. (y누르면 자동 생성이 되는데 설정이 합쳐지면서 에러가 난다.)
프론트 폴더와 분리하지 않고 프로젝트 내 생성할 경우 ./sanity
tailwind.config.js를 생성된 sanity 폴더 안에 복붙해준다.
스키마
예)
// schemas/user.js
export default {
title: "User", // 스튜디오 UI에서 보는 이름
name: 'user', // 실제 백엔드에서 접근할 때 사용하는 이름
type: "document",
fields: [
{
title: "Username", // ID
name: "username",
type: 'string',
},
{
title: "Name", // 이름
name: "name",
type: 'string',
},
{
title: "Email", // 메일 주소
name: "email",
type: "string"
},
{
title: "Image", // 프로필 사진
name: "image",
type: "string"
}
.
.
.
]
}정의한 것들을 import해 배열해 추가해주면 됨
// schemas/index.js
import user from './user'
export const schemaTypes = [user]배열 타입 스키마
type, name(필드 이름), of(배열의 구성원으로 허용되는 유형을 정의) 필수
기본 예)
// Schema
{
title: 'Names',
name: 'names',
type: 'array',
of: [{type: 'string'}]
}// API response
{
"names": ["Wilma", "Håvard"]
}참조 예)
// Schema
{
title: 'Employees',
name: 'employees',
type: 'array',
of: [
{
type: 'reference',
to: [
{type: 'castMember'},
{type: 'crewMember'}
]
}
]
}// API response
[
{
"_ref": "person_harrison-ford",
"_type": "reference"
},
{
"_ref": "person_ridley-scott",
"_type": "reference"
}
//...
]배열 안에 새로운 문서를 생성하는 것도 가능
예)
.
.
.
{
title: 'Comments',
name: 'comments',
type: 'array',
of: [
{
title: 'Comment',
name: 'comment',
type: 'document',
fields: [
{
title: 'Author',
name: 'author',
type: 'reference',
to: [{type: 'user'}],
},
{
title: 'Comment',
name: 'comment',
type: 'string',
},
],
},
],
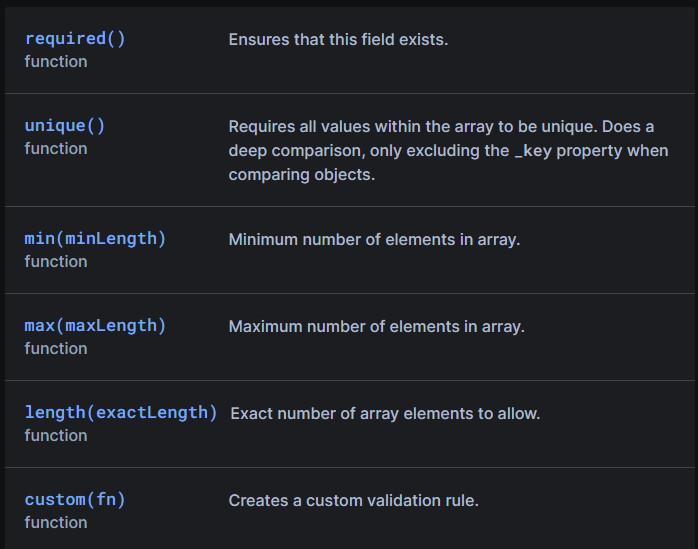
},유효성 걸어줄 수도 있음

예)
{
title: 'Category Set',
name: 'categorySet',
type: 'array',
of: [{type: 'string'}],
validation: Rule => Rule.unique()
}Sanity studio
preview 옵션을 이용해 데이터 리스트를 원하는 대로 직관적이게 바꿀 수 있음
export default {
name: 'user',
type: 'document',
fields: [
.
.
.
],
preview: {
select: {
title: 'comments.0.comment',
subtitle: 'author.name',
media: "photo"
}
}
}prepare옵션을 사용하면 preview의 select를 이용해 가공할 수 있음
예)
preview: {
select: {
title: 'comments.0.comment',
authorName: 'author.name',
authorUsername: 'author.username',
media: 'photo',
},
prepare(selection) {
const {title, authorName, authorUsername, media} = selection
return {
title,
subtitle: `by ${authorName} (${authorUsername})`,
media,
}
},
},이미지 최적화
외부 이미지 url을 직접 사용하게 되면 전체 사이즈의 이미지를 가져오게 됨.
이것을 내가 사이즈를 지정해 불러와 최적화 시킬 수 있음
npm install --save @sanity/image-url
https://www.sanity.io/docs/image-url
import React from 'react'
import myConfiguredSanityClient from './sanityClient'
import imageUrlBuilder from '@sanity/image-url'
import { SanityImageSource } from "@sanity/image-url/lib/types/types";
const builder = imageUrlBuilder(myConfiguredSanityClient)
function urlFor(source : SanityImageSource) {
return builder.image(source)
}<img src={urlFor(author.image).width(200).url()} />'React > 라이브러리' 카테고리의 다른 글
| Mongo DB (0) | 2023.06.15 |
|---|---|
| NextAuth.js (0) | 2023.06.11 |
| nodemailer (0) | 2023.06.11 |
| react-markdown (0) | 2023.06.10 |
| Tailwind CSS (1) | 2023.06.08 |



