가수면
라우팅 심화 본문
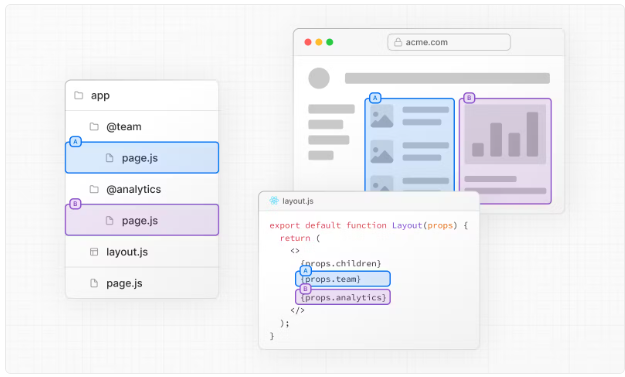
Parallel Routes
동일한 레이아웃에서 하나 이상의 페이지를 동시에 렌더링시킬 수 있다.
핵심 컨텐츠들을 여러 개로 나누어 관리하거나 분기처리할 때 유용하다.

export default function Layout(props: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{props.children}
{props.team}
{props.analytics}
</>
)
}컨벤션은 '@폴더명'을 사용하며, 해당 폴더 안의 layiut, loading 등은 각각 독립적으로 작동한다.
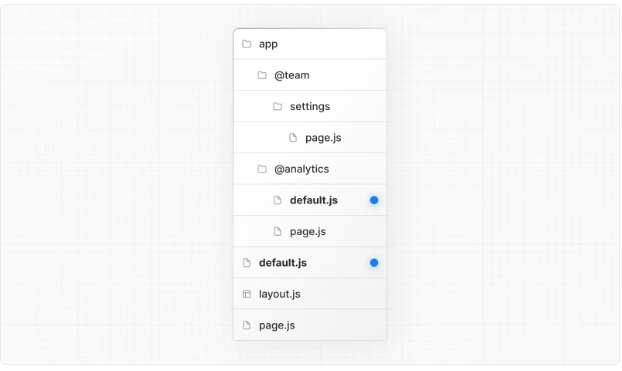
또, '@폴더명'은 경로에 영향을 주지 않기 때문에 파일 경로 /@team/members의 경우 /members에서 액세스할 수 있다.
page 렌더링에 실패할 경우 default를 설정할 수 있다.

export default function Default() {
return null
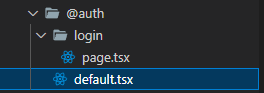
}그리고 이것을 이용해 손 쉽게 모달 기능을 구현할 수도 있다.

이 경우 모달을 닫을 때는 하드 네비게이션을 통해 닫아야 모달의 캐시가 남지 않는다. (공식 문서에는 Link로도 가능하다는데 해보니 null로 안 뜨고 경로가 이동되어 모달이 닫혀야함에도 안 닫힌다.)
'use client'
import { useRouter } from 'next/navigation'
import { Modal } from 'components/modal'
export default async function Login() {
const router = useRouter()
return (
<Modal>
<span onClick={() => router.back()}>Close modal</span>
<h1>Login</h1>
...
</Modal>
)
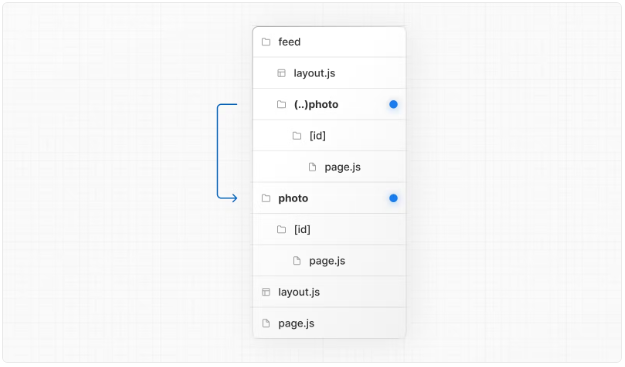
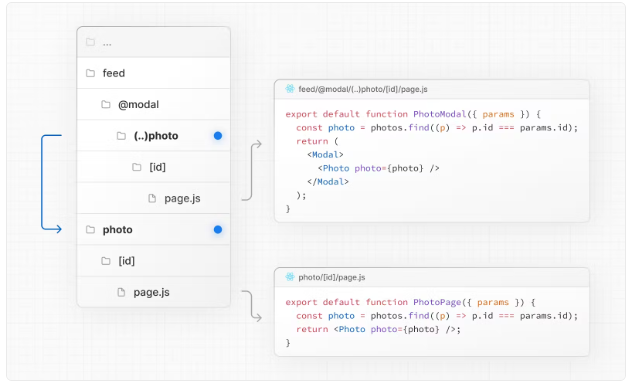
}Intercepting Routes
/feed라는 경로에서 /photo/123로 이동해 모달을 여는 경우 일반적으로 /feed의 컨텐츠가 보이지 않아야 하지만 Intercepting routes 기능을 사용하면 /feed의 레이아웃 내에서 photo 경로를 로드할 수 있다.
컨벤션
(.) 같은 레벨의 경로
(..) 한 단계 상위 레벨의 경로
(..)(..) 두 단계 상위 레벨의 경로
(...) app경로


'React > Next.js' 카테고리의 다른 글
| React 앱을 Next로 마이그레이션 하기 (0) | 2023.07.09 |
|---|---|
| Next.js 심화 (0) | 2023.06.20 |
| 리액트에서 사용했던 기능들 (0) | 2023.06.07 |
| API 백엔드 로직 (0) | 2023.06.06 |
| SSR, SSG, ISR, CSR 방법 (0) | 2023.06.06 |
Comments


