목록분류 전체보기 (297)
가수면
JSX.Element children이 단일 React 요소여야 하는 경우 사용. 여러 요소는 허용하지 않는다. type Props = { title: string, children?: JSX.Element, }; const Page = ({ title, children }: Props) => ( {title} {children} ); 여러 children 사용 가능. 그러나 이렇게 해도 문자열은 허용하지 않는다. type Props = { title: string, children?: JSX.Element | JSX.Element[]; }; 이렇게하면 문자열도 가능. 그런데 숫자는 불가능... type Props = { title: string; children: | JSX.Element | JSX.E..
 CSS 팁들
CSS 팁들
translateX 말고도 position: absolute일 때 화면 정중앙에 오도록하는 법 left: 0; right: 0; margin 0 auto; 사용자 화면 크기 window.outerWidth : 브라우저 전체의 너비 window.outerHeight : 브라우저 전체의 높이 window.innerWidth : 브라우저 화면의 너비 window.innerHeight : 브라우저 화면의 높이 align-self 그리드 또는 플렉스 항목의 align-items 값을 재정의함 이미지 관련 object-fit콘텐츠가 박스 내 위치할 지점 설정 aspect-ratio 가로 세로 비율
svg stroke - 테두리 색 fill - 색 path태그의 fill을 currentColor로 설정해줄 경우 기본 색상 혹은 스타일드 컴포넌트의 색상이 적용된다. img 엑박 방지 referrerPolicy="no-referrer"
npm install framer-motion 애니메이션 scaleX: 가로 크기 transform-origin: 요소 변형의 원점을 설정 x: 가로 좌표 y: 세로 좌표 pathLength: 테두리 길이 (initial: 0, animate: 1로 설정해줄 경우 테두리가 서서히 그려짐) transtion type ㄴspring: 통통 튕김(x 또는 scale은 spring이 자동 적용 됨) ㄴtween: spring효과 없이 딱 멈춤(opacity 또는 color는 tween이 자동 적용 됨) ㄴmass: 무게감 bounce: type: "spring"일 때 튕김 정도(탄력), 0 ~ 1 사이값 damping: 반대힘. 0으로 설정하면 스프링이 무한정 진동 duration: 시작부터 끝까지 실행되는 시..
 라이브러리 매개변수
라이브러리 매개변수
라이브러리의 매개변수 타입 선언해줘야 할 때 1. 해당 props를 타고 들어가 본다. 2. 선언된 것을 지정해준다 3. import한다. .
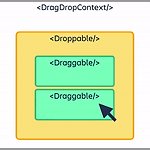
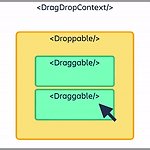
 React beautiful dnd
React beautiful dnd
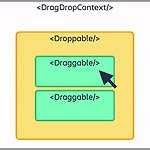
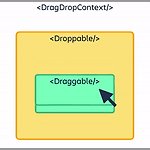
※ React 18 버전에서 StrictMode모드 삭제해야 적용됨 설치 npm i react-beautiful-dnd npm i --save-dev @types/react-beautiful-dnd 기본 형태 import React from "react"; import { DragDropContext, Draggable, Droppable } from "react-beautiful-dnd"; const Trello = () => { const onDragEnd = () => {}; return ( // droppableId는 string이어야 함 {(provided) => ( {(provided) => ( 🔥 one )} )} ); }; export default Trello; , children이 함수..
 인터페이스 vs 타입 앨리어스
인터페이스 vs 타입 앨리어스
interface 객체를 정의할 때, 확장성이 있을 때 사용 type 데이터를 정의할 때, 확장성이 없거나 적다고 판단될 때 사용 확장 interface interface User { id: number; name: string; age: number; } interface Admin extends User { role: string; } type type PeopleType = { name: string age: number } type StudentType = PeopleType & { school: string } 함수 정의 interface interface Calculation { (a: number, b: number): number; } const add: Calculation = (a, b..
http://ieo.kr/?mode=utils&exec=specialchar HTML 특수문자표 - 토쳐라이딩 HTML 특수문자표 ieo.kr
 React Native에서 Context API 사용 시 주의사항
React Native에서 Context API 사용 시 주의사항
리액트 네이티브에서 context를 사용하다가 아래와 같은 오류를 만나버렸다.. Require cycle: src\components\Calendar\CalendarContainer.jsx -> src\components\Calendar\Day.jsx -> src\components\Calendar\CalendarContainer.jsx Require cycles are allowed, but can result in uninitialized values. Consider refactoring to remove the need for a cycle. 아래는 해당 코드다. CalendarContainer.jsx export const CalendarContext = createContext({}); con..
CSS paddingHorizontal과 paddingVertical이라는 속성이 존재함 버튼 Text태그에 TouchableOpacity, TouchableHighlight, TouchableWithoutFeedback 등을 import해서 사용 이때 onClick 기능을 onPress가 대신함 ※ 위 3가지 태그들은 간편하지만 Pressable이 확장성면에서는 더 유용함. 이미지 Image 태그를 사용함. 그러나 최적화나 지원하지 않는 형식이 있는 등의 한계가 있음. react-native-fast-image 패키지를 사용하면 FastImage 컴포넌트를 통해 캐싱, 로딩스피너 제공 등 최적화가 가능함
StyleSheet.create 스타일 자동 완성 기능 const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); 삭제하고 아래처럼 써도 되지만 자동완성이 되지 않는다. const styles = { container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, };
Expo CLI 설치 npm install --global expo-cli Watchman 설치(Mac용) brew update brew install watchman 프로젝트 설치 expo init my-app expo init my-app --npm (npm으로 설치) 로그인 expo login 실행 npm start expo start expo start --tunnel (오류 뜰 때 이걸로 실행하면 됨) npx expo start --tunnel qr배포 expo publish app배포 https://docs.expo.dev/build/setup
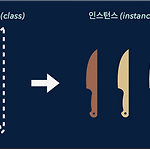
 클래스 구문 기본
클래스 구문 기본
이해하기 아주 좋은 사진이 있어서 가져왔다! 클래스 vs 함수 비교 // 방법1: 함수를 사용한 방식 function Sword(name, color, damage) { this.name = name; this.color = color; this.damage = damage; } // 방법1의 메소드 function.prototype.attack = function() { // 공격 } function.prototype.defend = function() { // 방어 } // 방법2: 클래스 생성자를 사용한 방식 class Sword { constructor(name, color, damage) { this.name = name; this.color = color; this.damage = damage..
공간 복잡도 구하기 문제1. function logUpTo(n) { for (var i = 1; i
 useNavigate에 대한 고찰 (?)
useNavigate에 대한 고찰 (?)
이전 글에서 이어짐 https://jhchoi1182.tistory.com/141 클라이언트 전역 상태 관리 Redux Vs React Query 코드 리팩토링 도중 전역 상태 관리는 리액트 쿼리로도 가능한데(데이터를 저장하고 뽑아쓰면 리렌더링까지 일어나는 것을 확인) 그럼 리덕스는 안 써도 되는 것 아닐까 하는 생각에서 실험 시 jhchoi1182.tistory.com 지금은 공부를 하며 보는 눈이 트여(?) 위 글의 결론을 수정한 상태지만, 당시만 해도 나는 '리액트 쿼리의 캐싱된 데이터는 state가 아니라 data였다.'라는 생각을 하지 못하고 'setQueryData를 하는 곳에서는 리렌더링이 이루어지는데, 뽑아서 쓰기만 하는 컴포넌트에서는 리렌더링이 일어나지 않는다'라고 생각했었다. 컴포넌트 ..
해결방법 1 env를 수정하면 서버를 껐다가 다시 켜줘야 한다. 해결방법 2 분명 제대로 한 것같은데도 적용이 안되면 src 최상위 폴더에 잘 있는지 경로를 확인
노션에 정리 중 https://whispering-keyboard-d37.notion.site/3f41e2e0a8ac47848dd207adf1822d9b
우여곡절 끝에 실전 프로젝트가 끝났다. 일단 너무 아쉽다. 지금 다시 하면 이렇게 했을 텐데, 이렇겐 안 했을 텐데 등등... 뭐, 하지만 그건 반대로 생각해 봤을 때 그만큼 내가 성장했다는 긍정의 의미일지도 모르겠다. 만족스러운 부분을 한번 찾아볼까. 그동안 프로젝트들을 스프린트로 꽤 거쳐왔는데 처음 코딩을 시작했을 때의 나와 비교해본다면, 확실히 장족의 발전이 있었다. 후회없는 시간을 보낸 보상은 꽤나 달콤했다. 계속 추가되는 요구 사항을 전부 구현해낸 과정을 통해 이젠 어떤 기획이 주어져도 할 수 있겠다는 자신감이 생겼고, CRUD 중점적으로 기본을 다지고 싶다는 초기의 내 바람은 공교롭게도 세 프로젝트 연속으로 메인 CRUD를 맡게 되면서 얼결에 이루어져 버렸다. 일단 지금 준비해야 할 것은 면접..
 쓰곰그리곰 프로젝트 최적화 작업
쓰곰그리곰 프로젝트 최적화 작업
1. 최적화에 대한 필요성 인지 몇 주전 유저 테스트 중에 글 목록 조회하는 부분에서 로딩이 조금 느린 것 같다는 피드백이 있었다. 계속 추가되는 달력 기능으로 인해 달력 로직이 상당히 무거워졌었고, 달력은 글 목록 조회하는 부분에 있었기 때문에 당시엔 나의 달력으로 인한 문제인 줄 알았다. 그리고 피드백이 있고 몇 주가 지나 드디어 여유가 조금 생긴 나는 다른 팀원들을 기다리며 내가 맡은 파트들을 먼저 조금씩 리팩토링해보기로 했다. 그렇게 라이트하우스를 돌려본 결과, 점수는 처참했다. 사용하지 않는 자바스크립트가 너무 많다며 bundle.js의 용량도 비대했다. 달력도 달력이지만 레이아웃 등 하나의 컴포넌트로 묶어서 사용할 수 있는 것을 팀원들 각자 만들어 무분별하게 중복 사용하고 있다는 것도 개선해야..
원래 진작에 리팩토링이 다 끝났어야 했을 터다. 팀원들을 기다리는 사이 내 파트에 대한 리팩토링은 1차적으로 이미 끝낸 상태지만, 프로젝트 전체 컴포넌트에 대한 리팩토링은 아직 이루어지지 않은 상태. 이젠 기한이 진짜 얼마 남지 않아 내일부터는 어쩔 수 없이 혼자서라도 컴포넌트 다 쪼개는 작업을 들어가야 한다. 이번 주 한 작업 달력 로직 메모라이징 작업 및 렌더링 최적화 자주 쓰이는 함수에 대한 리팩토링 input 컴포넌트화 프로젝트 오류 수정 유저 테스트 피드백 반영 트러블 슈팅 - useMemo, useCallback, React.memo - 최적화를 위해 공부하는 과정에서 위의 훅들을 너무 무분별하게 쓰고 있었다는 것을 깨닫고 공부하기 시작함. 어떨 때 사용해야하고 어떻게 써야 적절하게 사용하는 ..

